이미 우피의 리뷰를 작성했던 적이 있다. 그런데 또 쓰는 이유는 우피의 성장속도가 어마어마하다 ㅎㄷㄷ;;; 최근 이직하면서 블로그의 존재를 잊고 있었는데 그 동안 꾸준히 잘 동작해줘서 고맙고 다시 돌아오니 너무나도 멋있게 성장해있는 우피를 보면서 리뷰를 안 쓸수가 없었다.
이전 리뷰는
추가된 강력한 기능
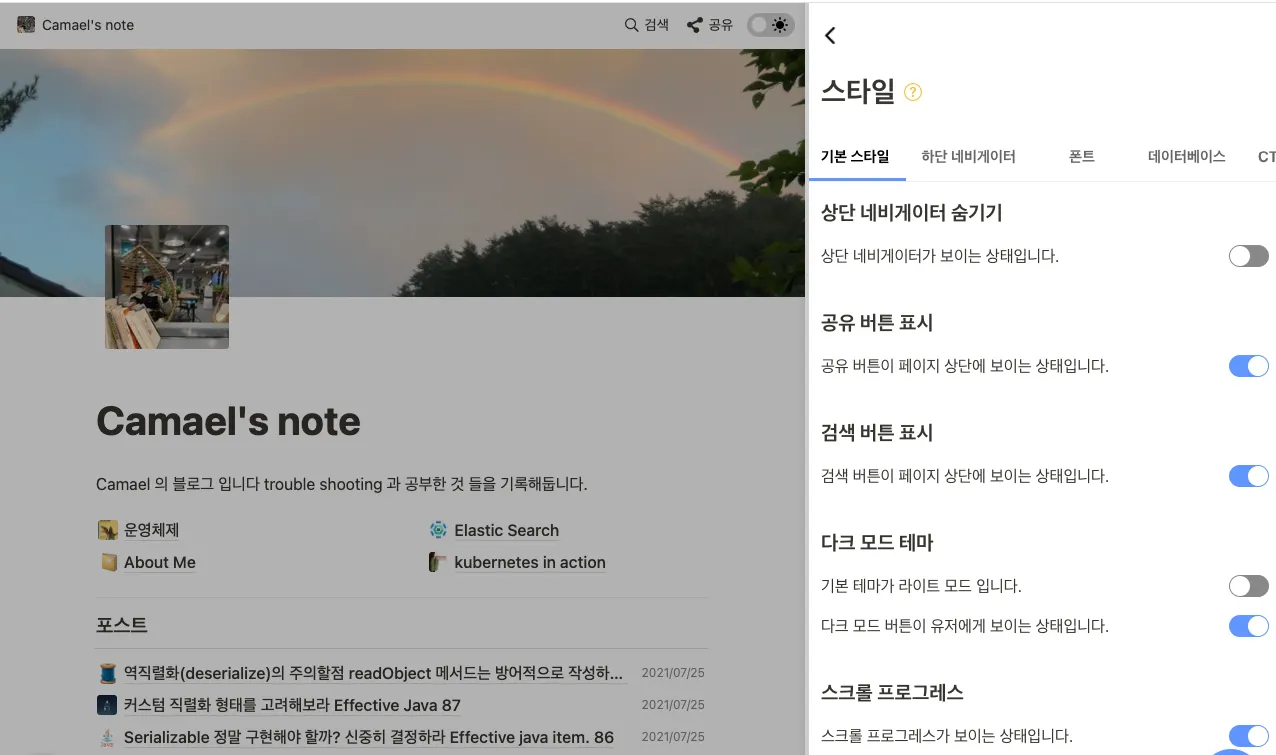
우피의 console 중 style 탭
우피의 console 에서 style 화면이다. 정말 여러가지가 추가되었다. notion 의 디자인에만 의존했던 기존의 oopy 가 아니라 공유버튼, 상단 네비게이터, 검색 버튼, font 미리보기 등의 여러가지 기능이 추가되었다.
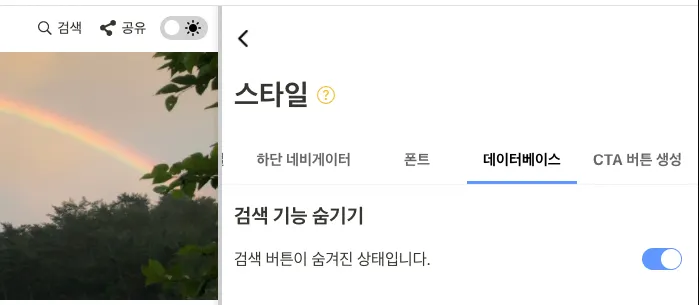
검색 기능의 추가
우피 성님들 사랑합니다 검색기능 넣어줄거라곤 꿈에도 생각못했어요 님들 개멋져요 엉엉 ㅠㅠ
사실 oopy 에 가장 고마운 기능이다. 내 블로그 내의 검색 기능이 있으면 좋겠다는 생각을 했어서 이걸 따로 Elasticsearch 서버를 운영해서 javascript 로 땡겨오고 그 코드를 HTML, JS, CSS 를 추가하는 곳에 넣어버릴까 생각했었는데 이렇게 만들어줬다 +_+ (하... ㄹㅇ 감사 덕분에 AWS 비용 줄였다 꺄르륵)
우피 팀이 그렇게 크지 않다고 알고있는데 적은 인원으로 이러한 작업을 할 때 얼마나 고생 했을까?? (남일 같지 않드아... ㅠㅠ)
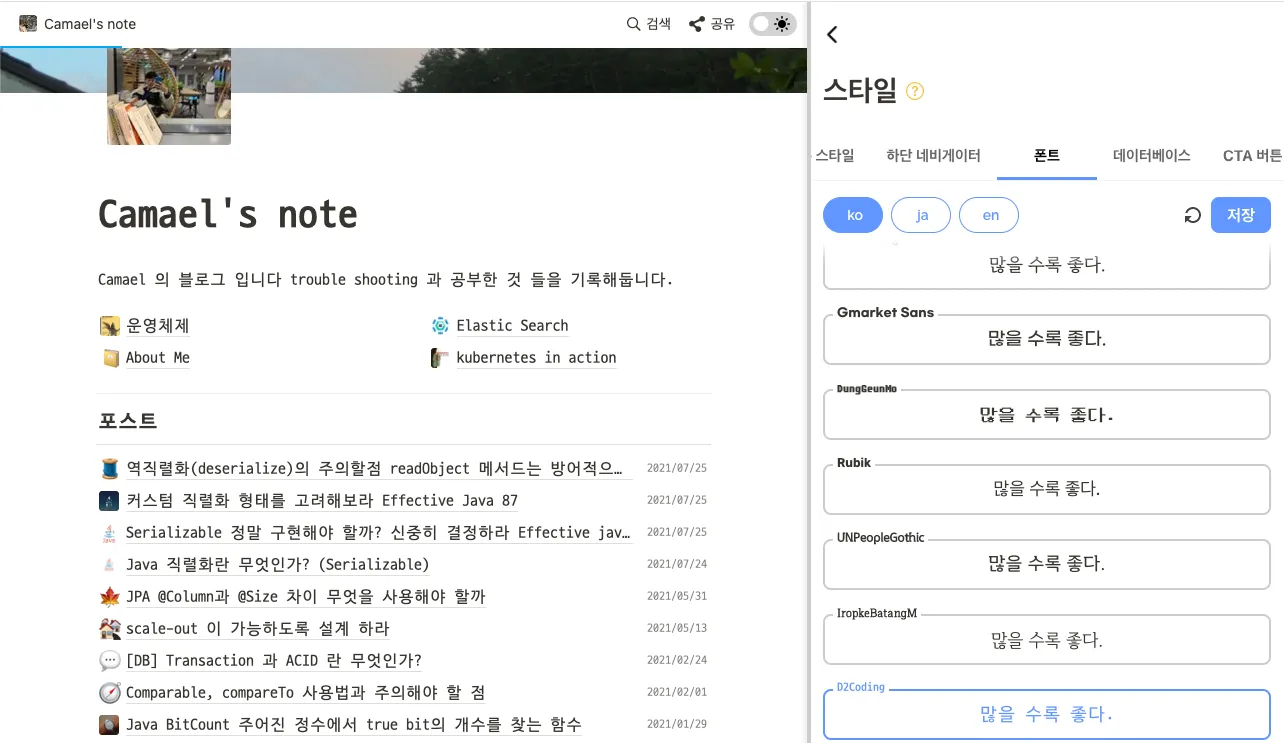
폰트 변경 및 미리보기
스타일 탭에서 폰트를 변경하면 미리보기를 할 수 있다.
이거 보면서 반성 많이했다 =ㅇ =... 아 나도 회사 내부 tool 만들때 이런 기능 추가 해야겠다 하는 생각이 들었다. 사실 저거 되게 귀찮다.... 내가 하려다가 안한 이유가 있다 진짜 ㄹㅇ ㅈㄴ 엄청 귀찮아 하지만 쓰는 입장에선 ㄹㅇㄹㅇ 너무 편리하지
상냥한 가이드와 SEO
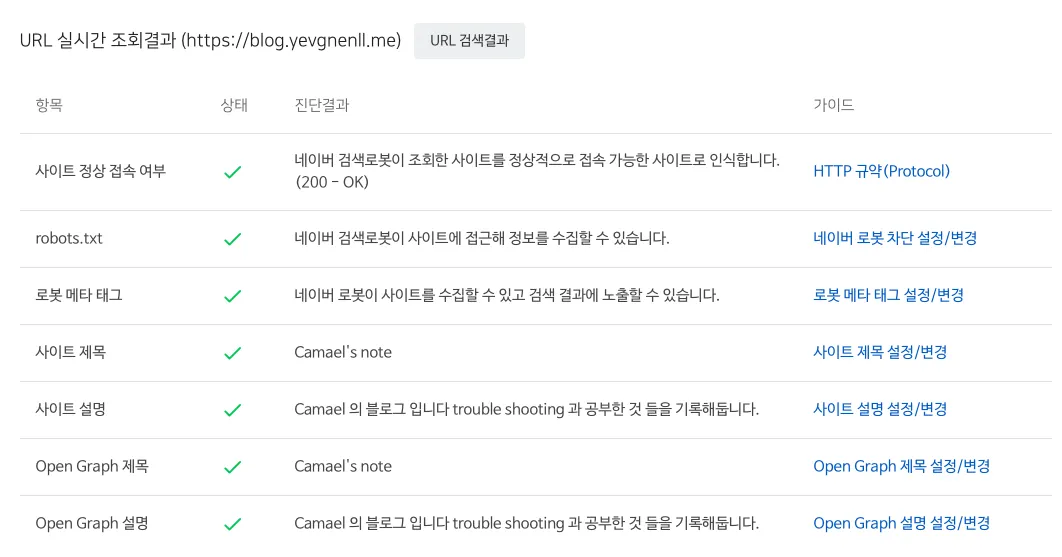
우피의 가이드가 너무 상냥하다
네이버 search adviser 에 나타난 내 블로그 상태 흡족하다
개발자 블로그는 google 검색만 두드리면 된다 생각했고, 예전에 신디 뭐시기 할때는 문서 읽고 적용해야 해서 귀찮아 안했었고(귀찮음의 끝장판 wordpress 때) 가끔 외주 작업을 할 때 꾸역꾸역 읽어서 간신히 적용했는데 그냥 다음 블로그 부터는 네이버 검색을 포기했다
이렇게 친절하게 만들어주시다니 그럼 이제 개발 내용 말고 내 개인적인 리뷰도 올려봐야겠다
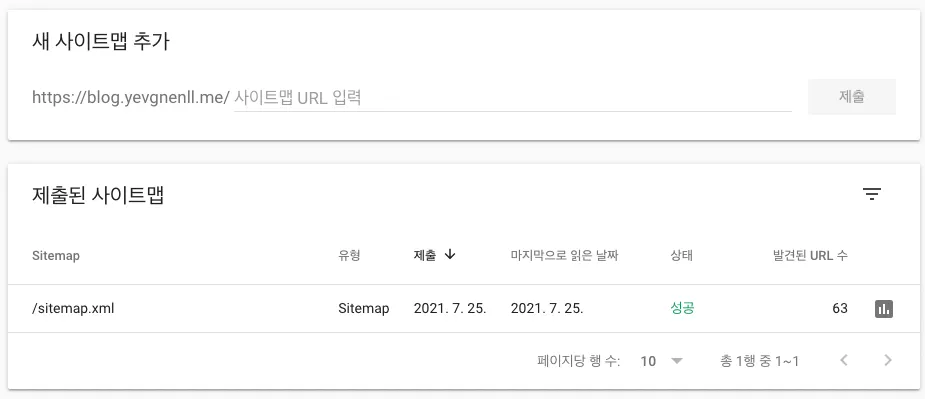
sitemap 도 있어서 google 에도 등록하고 쓸 수 있다.
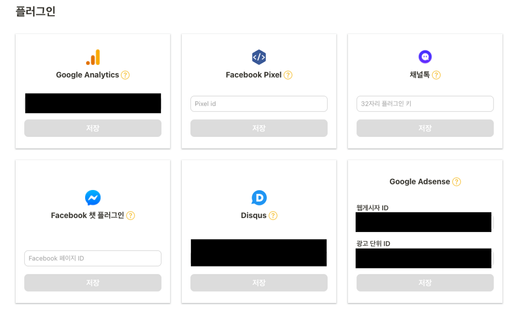
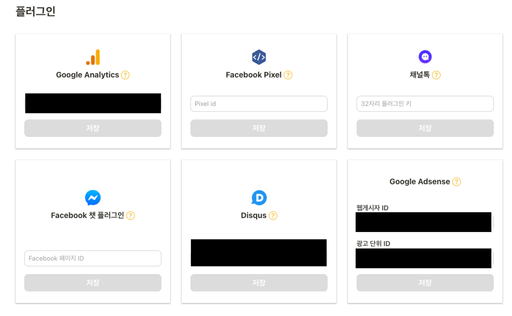
구글 광고를 컨텐츠 중간에 추가할 수 있다!!
이러한 광고를 이제 컨텐츠 중간에 넣을 수 있다. 이전에는 그냥 광고가 하단에 고정되어 있었는데 이제는 컨텐츠 사이에 넣기 때문에 전략적인 광고를 만들 수 있다. 파워 블로거들 보면 컨텐츠 설명하면서 자연스럽게 구글 애드센스가 있어서 관련 컨텐츠 인줄 알고 클릭했던 적이 있다.
우피도 이제 그러한 작업이 가능하다.
말이 나온김에 블로그 수익?!
이 블로그는 철저하게 기술 블로그이기 때문에 수익을 노리지 않지만, 이거 잘만하면 돈 된다.
2010년도에 네이버 블로그로 한달에 800만원을 찍어봤는데 덕분에 집안 빚 다 갚았었다. 물론 네이버 SEO 판에서 마케팅 블로그를 유지하는건 정말 힘든 일이다. 그때 블로그 같이 했던 형들 이야기 들어보면 여러 보이지 않는 어둠의 작업을 해야 한다고 하는데 그럴바엔 google adsense 로 넘어오는게 속편하다고 본다.
IE에 대하여
IE 에서 보이긴 하는데 약간 깨진다는 내용이 가이드에 있다.
근데 포탈 출신이라 그런지 깨지는거라도 보여주는건 솔직히 고마운거 아닌가 싶다. 이거 확인해보고 싶지만 나는 mac 을 사용하기 때문에 IE 가 없다(맥에도 IE 있나???) 솔직히 요즘 IE 쓰면 좀 그렇지 않나...??
YAML 의 강력한 기능 추가
oopy 의 yaml 예시 - 우피 블로그
내가 만든 페이지는 해당 페이지에 알맞는 url 을 갖는다. 이건 SEO에도 중요한 역할을 수행하는데 이러한것 하나하나를 정밀하게 다루는것이 yaml 블록이다.
# 이러한 블록을 yaml 타입으로 선언하는 것이다.
YAML
복사
그래서 우피를 추천하는가?
우피 첫 번째 리뷰에서도 밝혔지만 나는 네이버 블로그, 티스토리, 워드프레스, github.io, netlify(gatsby) 등을 돌아다녔다. 요즘은 VuePress 라는 것도 있다는데 우피 덕분에 안쳐다봐도 된다.
velog 에 글 들은 퀄리티가 좀 떨어진다는 인식이 있어서 솔직히 살펴보고 싶지도 않다.(요즘은 그나마 괜찮다고)
한달 금액이 얼만지 솔직히 모른다. 결제가 매달 일어나긴 하는데 딱히 관심없다.
우피의 가격이 올라가도 우피를 쓸것이다.
가격이 올라가도 우피를 선택할 이유
너무 편하다.
진짜 블로그 관리가 이렇게 편할거라고 생각도 못했다.
개발자 블로그는 그래도 뭔가 달라야 할거 같다는 기대가 있는데 (그래서 github.io 나 gatsby 쓰는게 아닐까?) 그 기대를 충족 시키려 하면 더럽게 귀찮아진다. 하루종일 코딩만 하고 심지어 잠잘때도 내 코드에 대한 고민을 하면서 잠드는데 블로그 하나 관리한다고 코딩하라고 하면 진짜 너무너무너무너무 삶의 질이 떨어진다.
내 삶의 질을 위해 우피에 지불하는 금액은 아깝지 않다.
우피 개발팀은 메일 보내서 문의하면 피드백도 겁나 빠르고(솔직히 답변 안올거라 생각하고 보냈었음) 그 피드백을 반영하는 것도 빠르다.
그분들 누군진 몰라도 개쩌는 개발자일 거다.
좋은 개발자가 자신의 product 에 애정을 갖고 자신의 회사를 사랑할때 어마무시한 결과가 나타난다고 믿는다.
나는 그러한 개발자의 열정과 애정을 믿는다.(내가 개발자라 그런게 아니라 누구든지 어떤 직무든 동일하다 생각함)
그래서
만약 이 글을 읽고 우피를 선택한다면
요걸로 구입하면 할인해준데요 (나도 할인받아요)