이걸 설명해달라는 친구가 있었는데 막상 설명하려고 하니까 말문이 턱 막혀버려 찾아보게 되었습니다.
DNS 는 phone book 과 같다.(DB) 서버는 unique IP 주소를 갖는다. DNS 는 이름과 IP 주소의 리스트를 요청한 URL 에 해당하는 IP 주소를 반환합니다.
DNS 의 목적은 human friendly navigation 입니다.
1. Cache를 찾아봅니다.
DNS record 를 찾기 위해 browser 는 4가지 캐시를 먼저 확인합니다.
1.
Browser cache: browser 를 통해 방문했던 DNS record 를 일정 기간동안 저장하고 있습니다. 따라서 DNS가 가장 먼저 질의하는 곳은 browser cache 입니다.
2.
OS cache: browser cache 에 없다면, system call 을 computer OS 의 DNS cache 로 합니다. (i.e. gethostname on windows)
3.
Router cache: 컴퓨터에도 DNS record 가 없다면 router 에 요청하여 router cache 를 확인합니다.
4.
ISP(Internet Search Provider - like KT) cache: 다음은 ISP 로 옮겨 searching 한다. 이 캐시가 마지막 캐시입니다.
2. Cache 에 URL 이 없을 때 무엇을 하는가?
URL 이 캐시들에 없다면, ISP 의 DNS 서버는 DNS 질의를 하여 IP address 를 찾기 시작합니다. DNS query 의 목표는 여러 DNS 서버를 돌며 URL 에 맞는 IP address 를 찾을 때 까지 검색하는것 입니다.
이 검색을 recursive search 라 하여 DNS 서버들을 검색하는데 맞는 IP 를 찾거나, 그런 IP 가 없다는 error 를 반환할 때 까지 수행합니다.
이 상황에서 우리는 ISP 의 DNS 서버로 요청을 되풀이하는데, DNS 서버에서 정확한 IP 를 찾아내기 위해서 입니다.
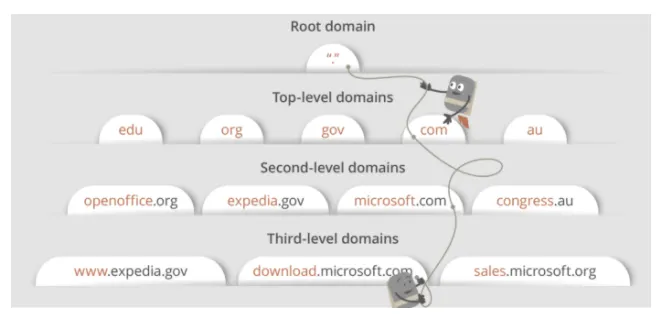
요즘 Third-level domain 까지 확인 할 필요가 있습니다. 각각의 level은 그들의 name server 를 갖고 있다.
예를들어, http://maps.google.com 을 찾는다면, root name server 에서 Top level server 로 redirect 를 하여 .com 을 찾습니다. 그리고 second-level 에서 google 을 찾아 google.com 이 되면 third level server 로 redirect 하여 maps.google.com 정확한 IP address 를 찾아 반환합니다.
이러한 redirect 가 실행될 작은 크기의 data packet 을 사용해 전송합니다. 이 패킷이 여러 DNS 서버로 redirect 전송이 됩니다. 이 장비는 Routing table 을 사용해 어떤 방법을 찾아야 가장 빠를지 확인합니다.
만약 중간에 packet 이 유실되면 error page 를 보게 되고, IP 를 찾아내면 browser 로 돌아오게 됩니다.
3. Browser는 server 로 TCP/IP 연결을 시작한다.
정확한 IP 를 browser 가 받게 되면, browser는 그 IP로 정보를 보냅니다. Browser 가 connection 을 맺기 위해 protocol 을 사용하는데 다양한 protocol 이 있겠지만 TCP 가 가장 많이 사용됩니다. TCP는 다양한 HTTP protocol 을 다루는데 사용합니다.
computer 와 server 사이에 packet 을 전송하기 위해 TCP connection 을 맺는 것은 매우 중요합니다.
TCP 는 three-way handshake 을 사용해 client 와 server 사이에 SYN(synchronize), ACK(acknowledge) message 를 교환하여 connection 을 맺습니다.
1.
client computer 가 SYN packet 을 서버로 보내 connection 을 맺을 수 있는지 묻는다.
2.
server 는 해당 port 가 열려 있어 새로운 connection 맺기가 가능하면 SYN 의 ACKnowledgment 로 응답하여 SYN/ACK packet을 전송한다.
3.
client 가 SYN/ACK 를 받으면 ACK 를 서버로 전송한다.
이러한 process 로 TCP connection 이 맺어진다.
4. Browser 는 웹 서버로 Http Request를 전송한다.
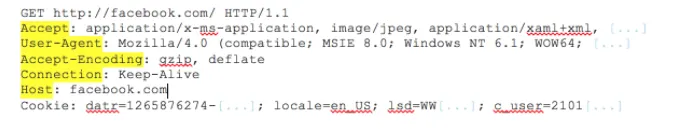
TCP 가 맺어지면 data 이동이 실행 될 차례입니. browser 는 GET 으로 maps.google.com 에 요청하여 page 를 받고 필요하다면 form 을 POST 요청하여 로그인 data 를 주고 받아 이 request 에 browser identification 과 같은 header 정보도 함께 보내며, cookie 가 해당 DNS 에 존재한다면 cookie 도 함께 전송합니다.
이때 전송되는 HTTP header 들 입니다. Accept, User-Agent, Accept-Encoding, Connection, Host 물론 더 추가되는 경우도 있습니다.
5. 서버는 request를 해석하고 response 를 생성한다.
서버(apache, IIS) 는 요청을 받고 request handler 는 알맞은 response data 를 생성하여 반환합니다. 여기서 말하는 request handler 가 다소 생소할 수 있지만, 이 부분이 저와 같은 개발자들이 만들어내는 application 입니다. 이 request handler 는 request 의 message header 를 읽고 cookie 를 체크하며 json, xml, html 등으로 응답을 반환합니다.
6. 서버는 Http response 를 browser 로 보내준다.
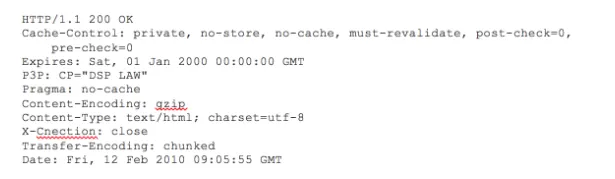
서버 응답은 요청에 대한 page, status code, compression type (Content-Encoding), cache control, cookie set, privacy info 등을 반환한다.
response 의 제일 위에 보면 status code 가 있습니다. 이 코드는 response 의 상태를 다음의 5가지 type 으로 명시합니다.
•
1XX: informational message (진행중)
•
2XX: success 의 종류
•
3XX: client 가 redirect 해야 하는 URL
•
4XX: client 쪽 에러
•
5XX: server 쪽 에러
7. Browser 에 HTML 이 그려진다.
Browser는 HTML contents 를 보여준다. 먼저 HTML skeleton 을 받고 web page 에 추가적인 정보(image, css, js) 가 있다면 받아 반영합니다.
여기서 HTML 은 원문에서 skeleton 으로 표현하는데 단어 그대로 뼈대와 같은 역할을 합니다. 그런데 뼈대만 있으면 가독성도 안좋고 디자인이 만족스럽지 않기 때문에 css 를 통해 이미지, 사이즈, 위치 등을 매우 상세하게 다룹니다. 그리고 브라우저에서 실행하는 기능은 js(javascript)를 통해 실행됩니다. 우리가 흔히 보는 메세지창 로그인버튼을 클릭할때 발생하는 이벤트 등등 여러가지를 javascript 로 다룹니다.
그리고 이 HTML, css, js 그리고 image를 static file 이라 합니다.
이러한 static file 들은 browser 에 cache 되기 때문에 다시 받지 않습니다.
마지막엔 [maps.google.com](http://maps.google.com) 이 browser 에 나타납니다.
굉장히 복잡해 보이는 과정이지만, 이 모든 과정은 1초 이내에 끝나야 하며, 그 내부적인 과정들은 miliseconds 안에 종료되어 사람이 인식할 수 없는 속도로 수행됩니다.
위 설명은 매우 간략하게 서술한 것입니다. 사실 위 내용에서 생소한 용어(만약 이 글을 읽으시는 분이 개발자가 아니라면 더더욱 생소한 용어일 것 입니다.)들과 그 용어를 이해하고 응용하기 위한 개념을 학습하는게 우리에게 필요한 지식이 아닐까 싶습니다.
아마도 (제가 대학을 경험하지 못했지만) 대학교에서는 이 과정들만 가지고도 한 학기를 보낼 수 있지 않을까 싶습니다.